Datei:Harmonic partials on strings.svg – Wikipedia

Größe der PNG-Vorschau dieser SVG-Datei: 620 × 590 Pixel. Weitere aus SVG automatisch erzeugte PNG-Grafiken in verschiedenen Auflösungen: 252 × 240 Pixel | 504 × 480 Pixel | 807 × 768 Pixel | 1.076 × 1.024 Pixel | 2.152 × 2.048 Pixel
Originaldatei (SVG-Datei, Basisgröße: 620 × 590 Pixel, Dateigröße: 10 KB)
Dateiversionen
Klicke auf einen Zeitpunkt, um diese Version zu laden.
| Version vom | Vorschaubild | Maße | Benutzer | Kommentar | |
|---|---|---|---|---|---|
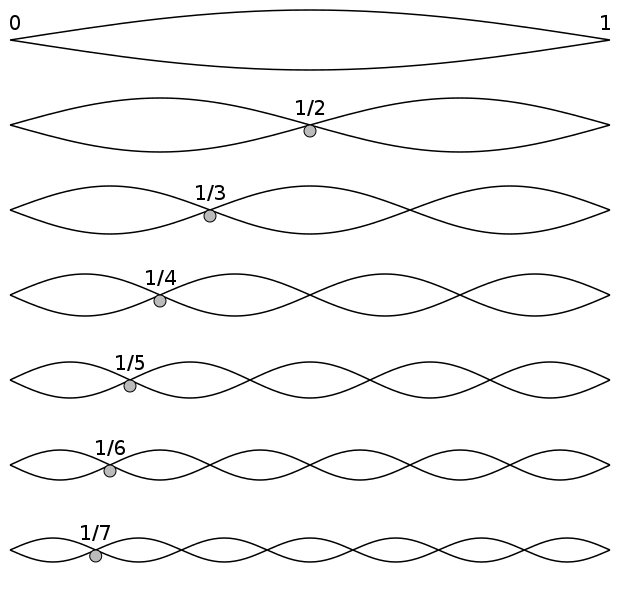
| aktuell | 16:46, 8. Jul. 2008 |  | 620 × 590 (10 KB) | Qef | {{Information |Description={{en|1=Illustration of harmonic overtones on the wave set up along a string when it is held steady in certain places, as when a guitar string is plucked while lightly held exactly half way along its length. }} |Source=Own work |
Dateiverwendung
Die folgenden 5 Seiten verwenden diese Datei:
Globale Dateiverwendung
Die nachfolgenden anderen Wikis verwenden diese Datei:
- Verwendung auf af.wikipedia.org
- Verwendung auf ar.wikipedia.org
- Verwendung auf ast.wikipedia.org
- Verwendung auf be-tarask.wikipedia.org
- Verwendung auf be.wikipedia.org
- Verwendung auf bn.wikipedia.org
- Verwendung auf ca.wikipedia.org
- Verwendung auf cs.wikipedia.org
- Verwendung auf de.wikibooks.org
- Verwendung auf el.wikipedia.org
- Verwendung auf en.wikipedia.org
- Verwendung auf en.wikibooks.org
- Verwendung auf es.wikipedia.org
- Verwendung auf et.wikipedia.org
- Verwendung auf eu.wikipedia.org
- Verwendung auf fa.wikipedia.org
- Verwendung auf fr.wikipedia.org
- Verwendung auf gl.wikipedia.org
Weitere globale Verwendungen dieser Datei anschauen.


 French
French Deutsch
Deutsch